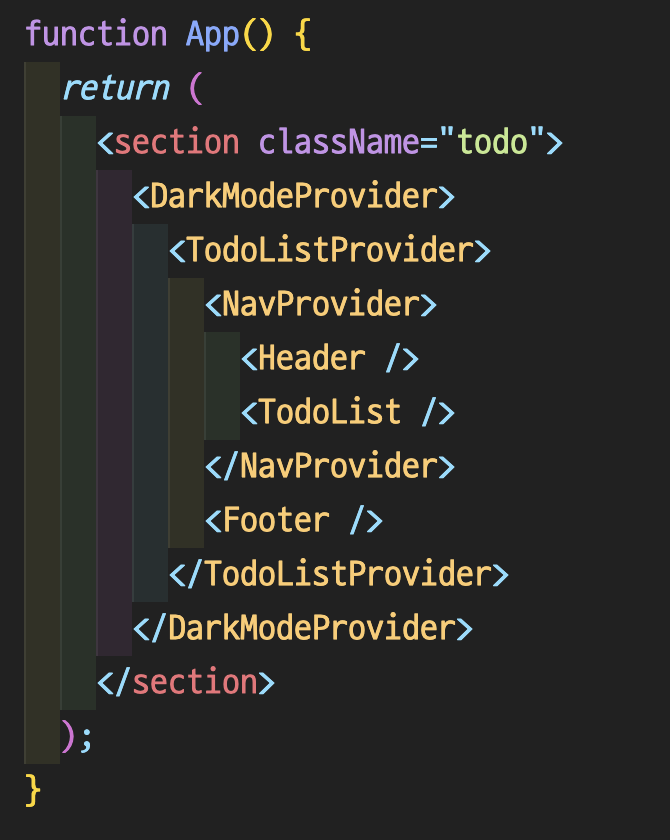
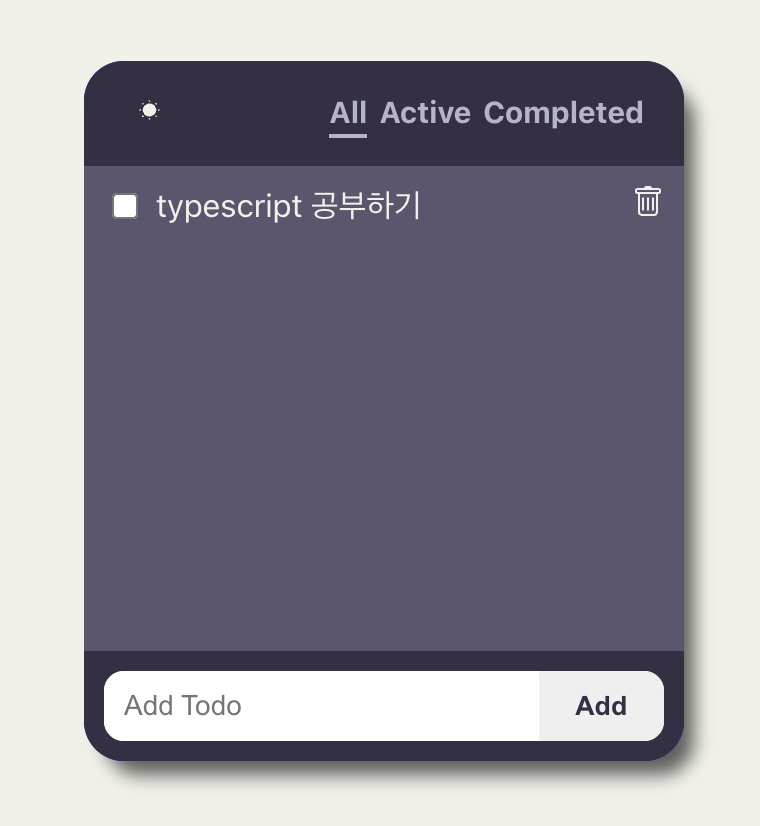
약 2달간 next.js 13 버전을 사용해 회사의 신규 서비스를 개발하였다. 우선 기획이 나온 대부분의 기능과 주요 QA를 끝난 지금, 미루고 미뤄왔던 일들을 조금씩 해나가는 중이다. TODO 중 하나였던 폴더구조를 어떻게 가져갈지 고민하고 정리한 내용을 기록한다. 1. 개발환경 next.js의 13버전을 사용하고 있고, src 폴더도 사용하고 있다. css는 tailwind를 사용하고 있어 global.css 파일 외에 따로 관리하는 css 파일은 없다. 2. 고민한 내용들 🤔 컴포넌트는 어디에?? 가장 고민이 된 부분은 컴포넌드를 어디에 둘 것인지 였다. next.js 13은 app router를 사용하기 때문에 app 폴더 아래 page들이 위치한다. 그래서 처음에 생각했던 위치는 page에서 사..